From Idea to Reality: The Power of Serverless for Modern Applications
Visual Studio Code (VSCode) is a popular choice for code editors, known for its speed, flexibility, and customization options. Thanks to its rich marketplace of extensions, developers can improve their workflows, boost productivity, and streamline debugging.
There are countless extensions in the VS Code marketplace. On top of that, hundreds of new extensions are added every day. But we are aware of only a handful of them.
In this blog, I have highlighted six of the less-known, not-so-used, but useful extensions:
- VSCode Counter
- Bracket Pair Colorizer
- Import Cost
- Comment Divider
- YAML plus JSON
- Ayu
Whether you want to improve readability, optimize imports, or enhance your editor's look, these extensions will help you utilize VSCode to its fullest.
1. VSCode Counter
One of my most productive days was throwing away 1,000 lines of code. : Ken Thompson
When I started programming, I followed a simple Mantra -> “Write less lines of code, readable or not, performant or not”. With time I started appreciating the simplicity and readability of code. But often less lines of code is more readable. So I often like checking how many lines of code I wrote, to achieve a particular functionality. The number of lines of code is inversely proportional to the pride I take, in writing that code.
Another rule of thumb that I follow is, whenever a file crosses five hundred lines of code I consider it high time to break this code in multiple files. VSCode Counter is really helpful in this.
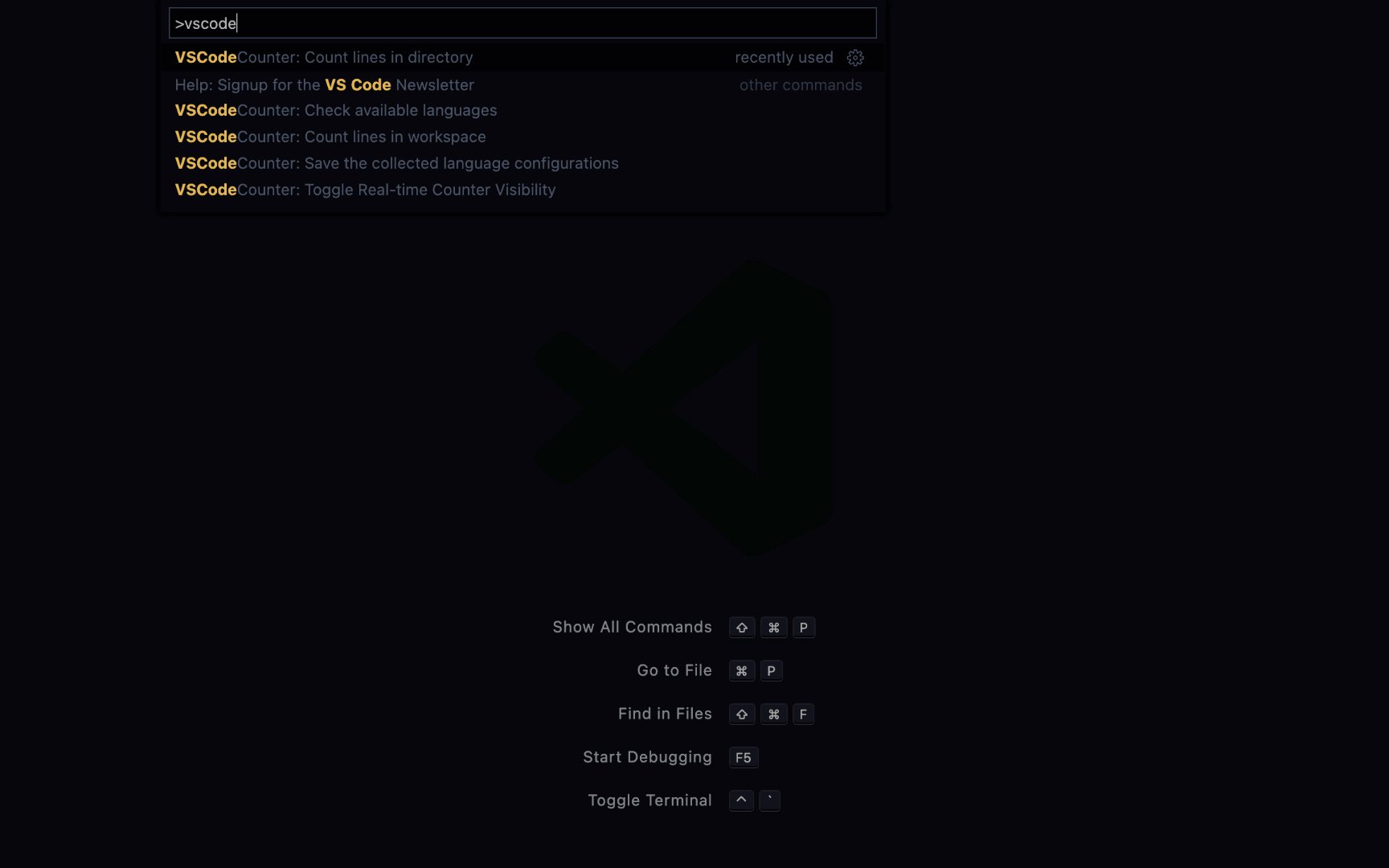
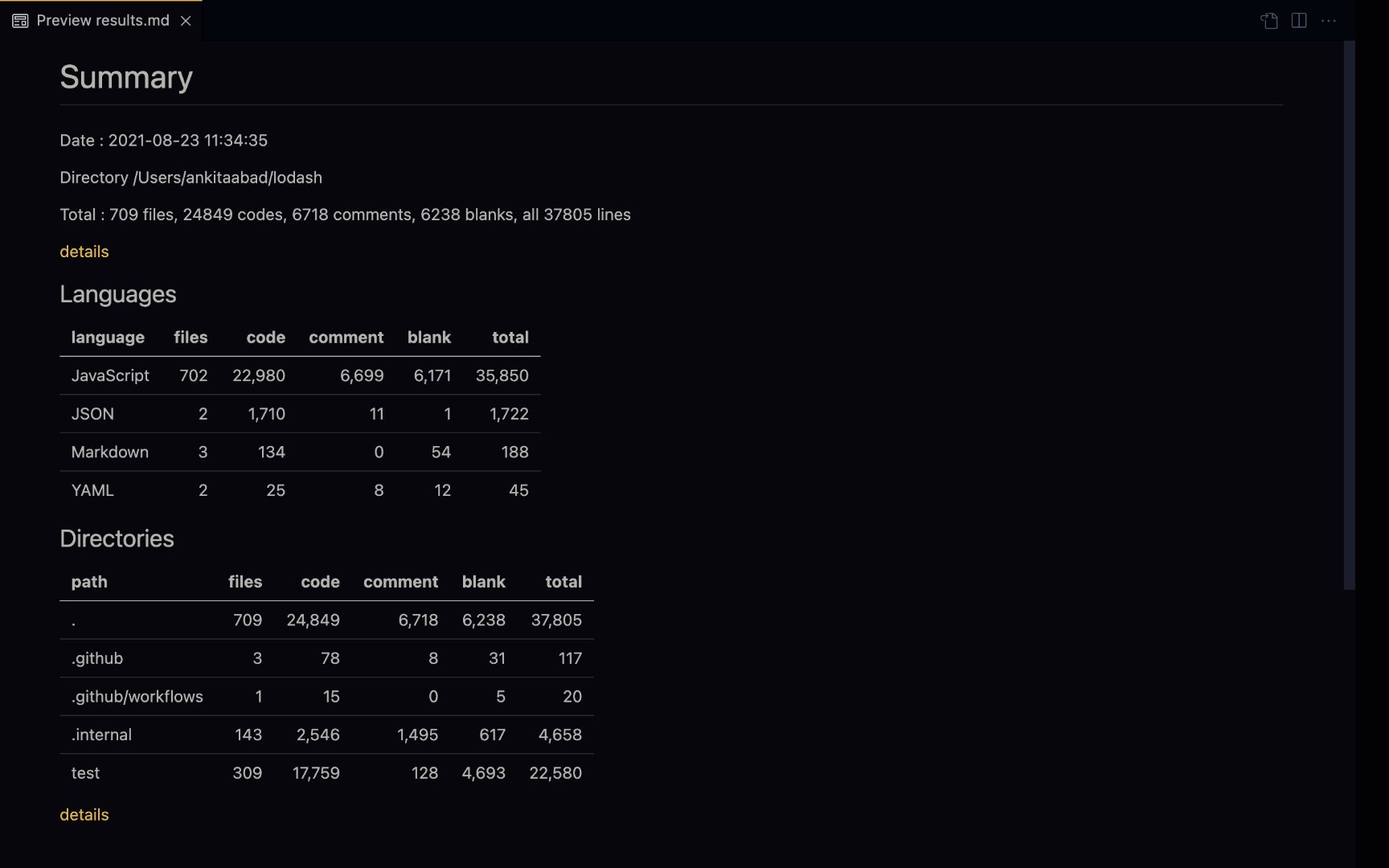
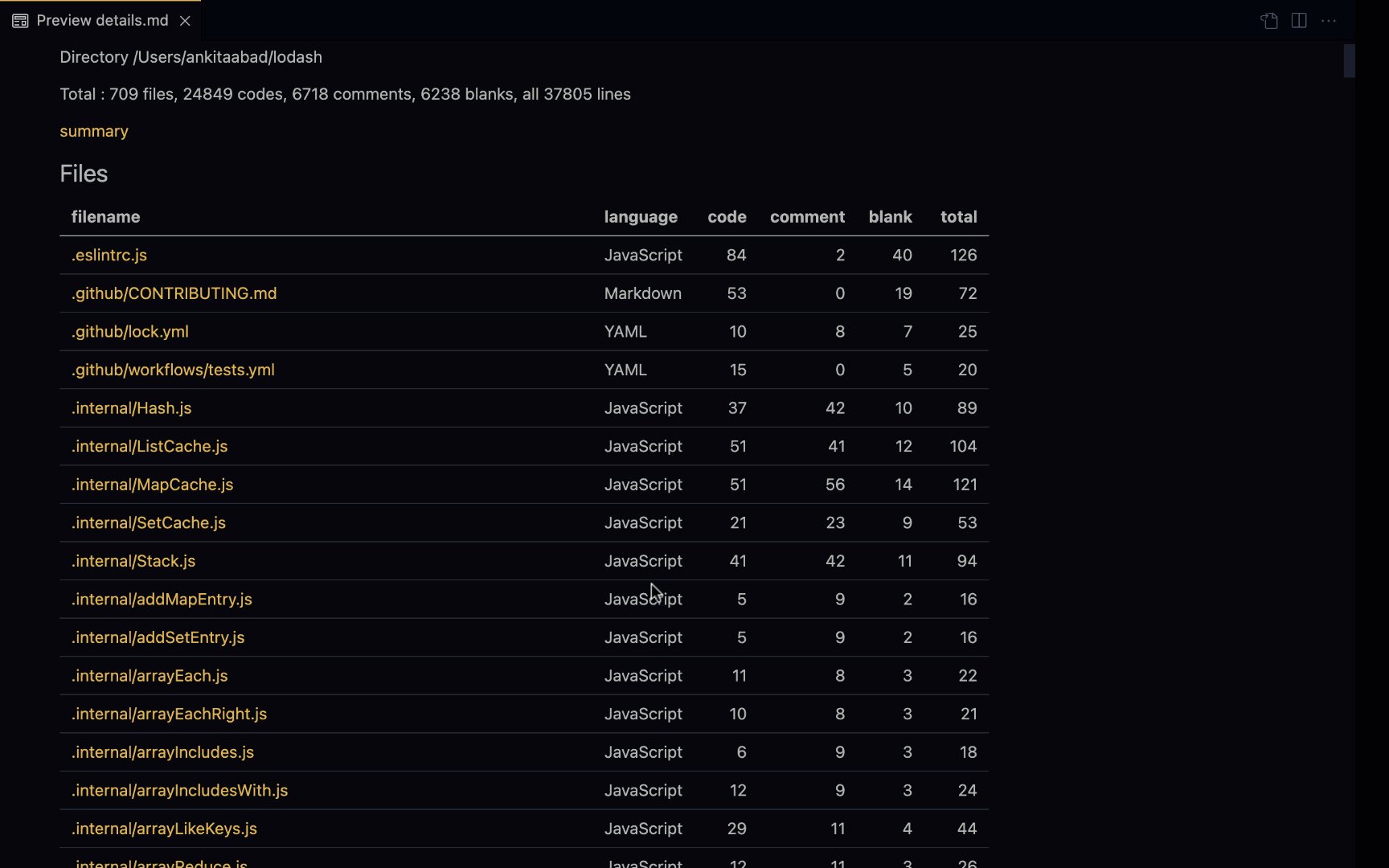
How to use VSCode Counter:
- Press F1 to open Command Pallete.
- Search for Vscode counter : count lines in directory.
- Select the directory for which you want to count.
- Press enter and you have all the statistics.

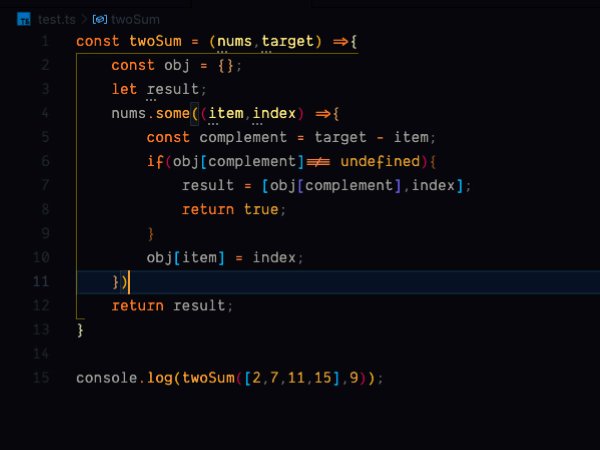
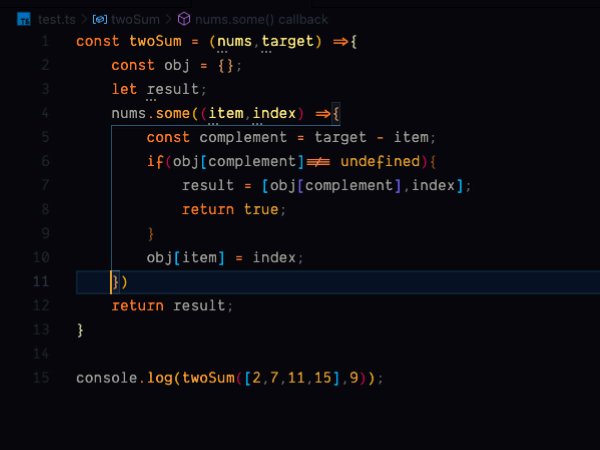
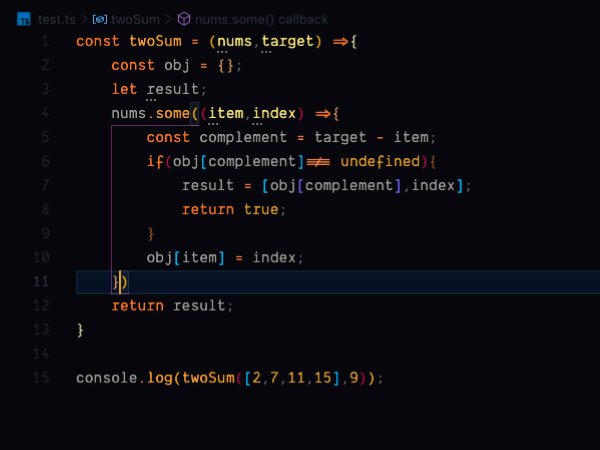
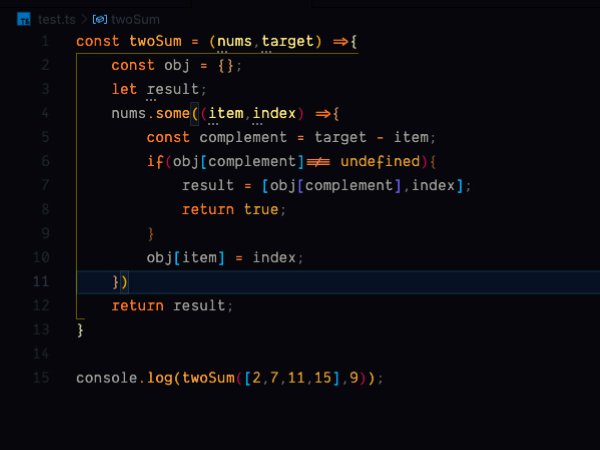
2. Bracket Pair Colorizer
They say Matches are made in heaven. As a programmer I highly doubt it. I live on earth and I match brackets and believe me matching brackets is hell. People from the “Pre Promise Period” (callback hell) can certainly feel my pain. I have spent wasted countless hours in matching brackets in my code. But now I use Bracket Pair Colorizer to deal with this demon.
How to use it Bracket Pair Colorizer:
- To match any bracket just click before it.
- And it will run a line matching your brackets.
- You can easily identify missing brackets if any.
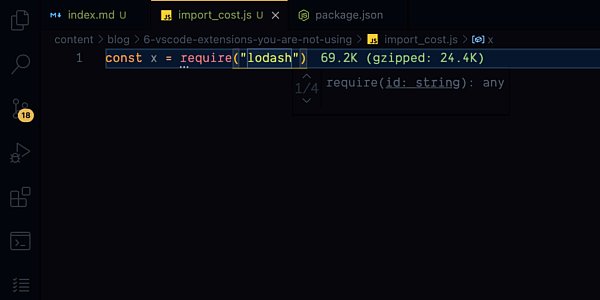
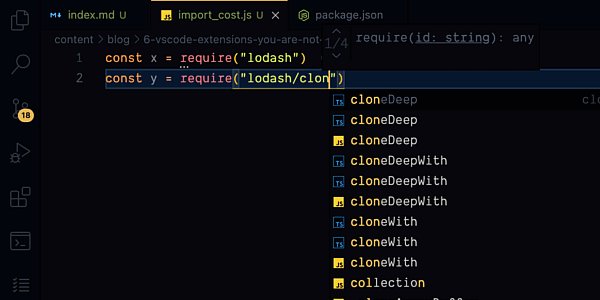
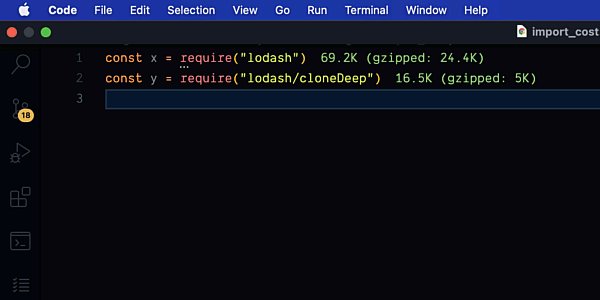
 ## 3. Import Cost
## 3. Import Cost
If you can’t measure it, you can’t improve it. : Lord Kelvin
We live in a world of instant gratification. We have a short attention span. If your website takes a little longer to load, you will lose customers. And the relationship between loading time and losing customers is not linear btw, it’s exponential. You increase the load time of your website by a few seconds and B💣💥m you lose your traffic like anything.
So It’s always good to know the size of libraries you are using and sending to the user. I use import cost for the same. It just tells me how much using some package is costing me. I look for alternatives if something is costing me a lot.

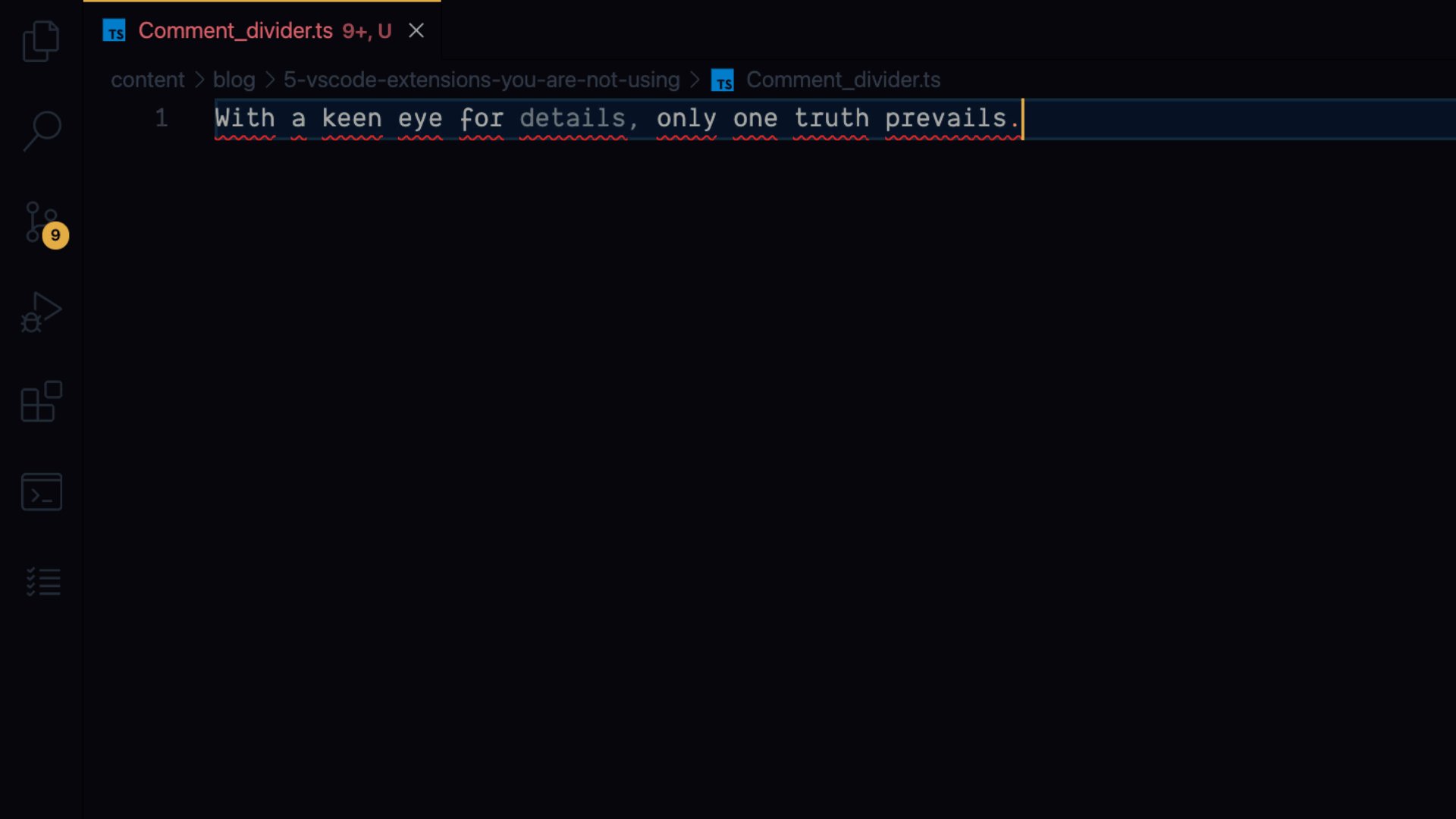
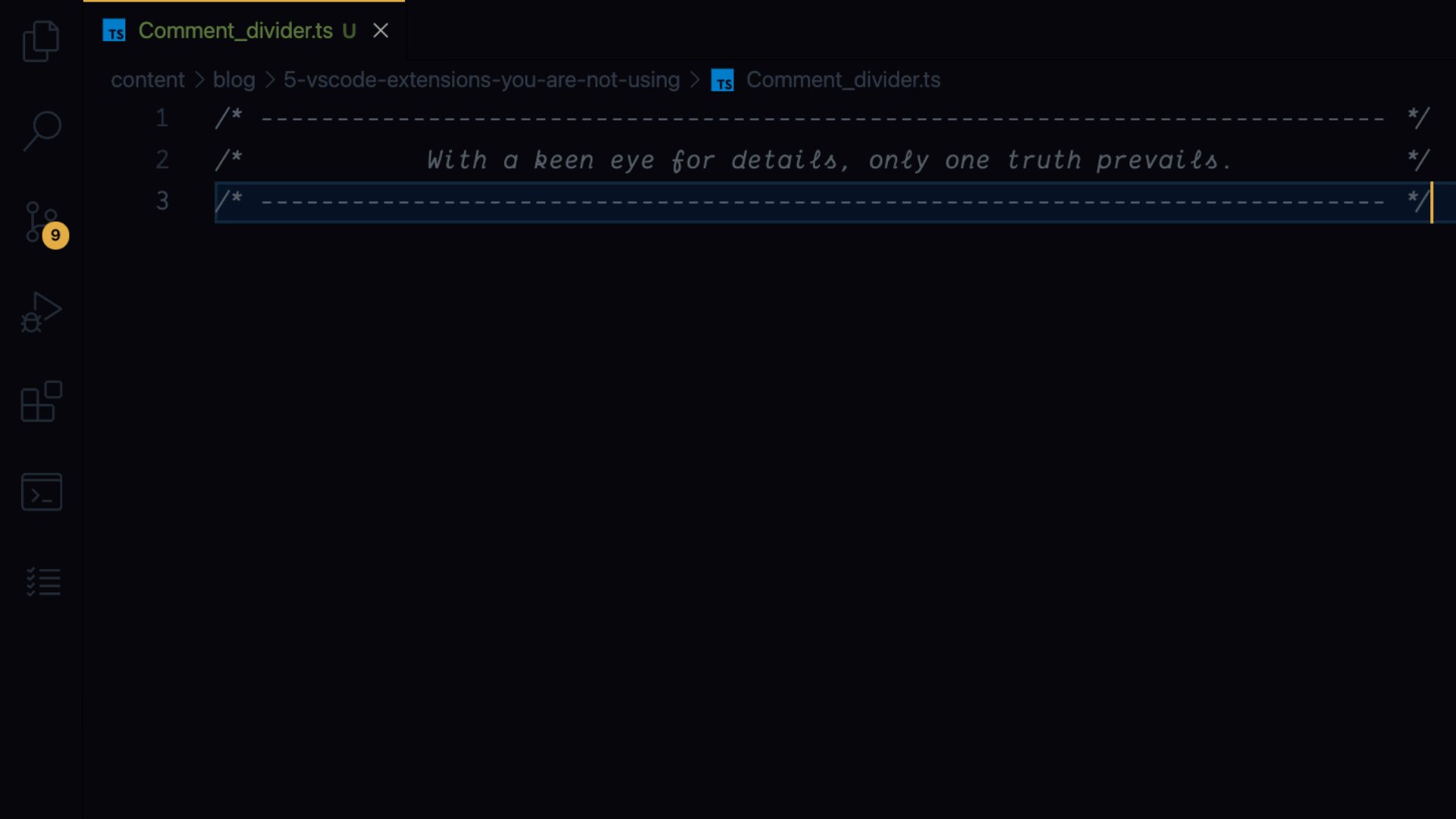
4. Comment Divider
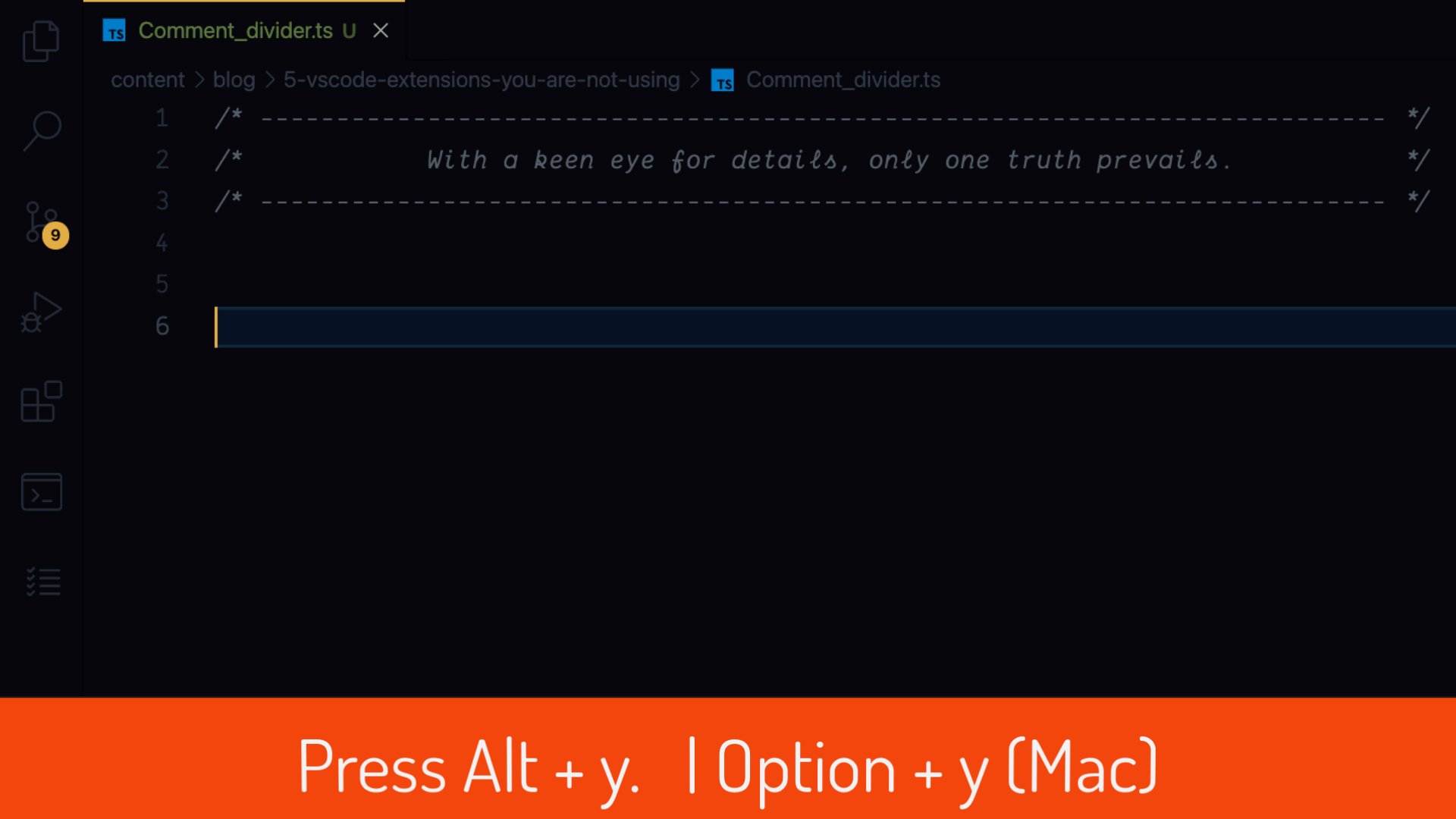
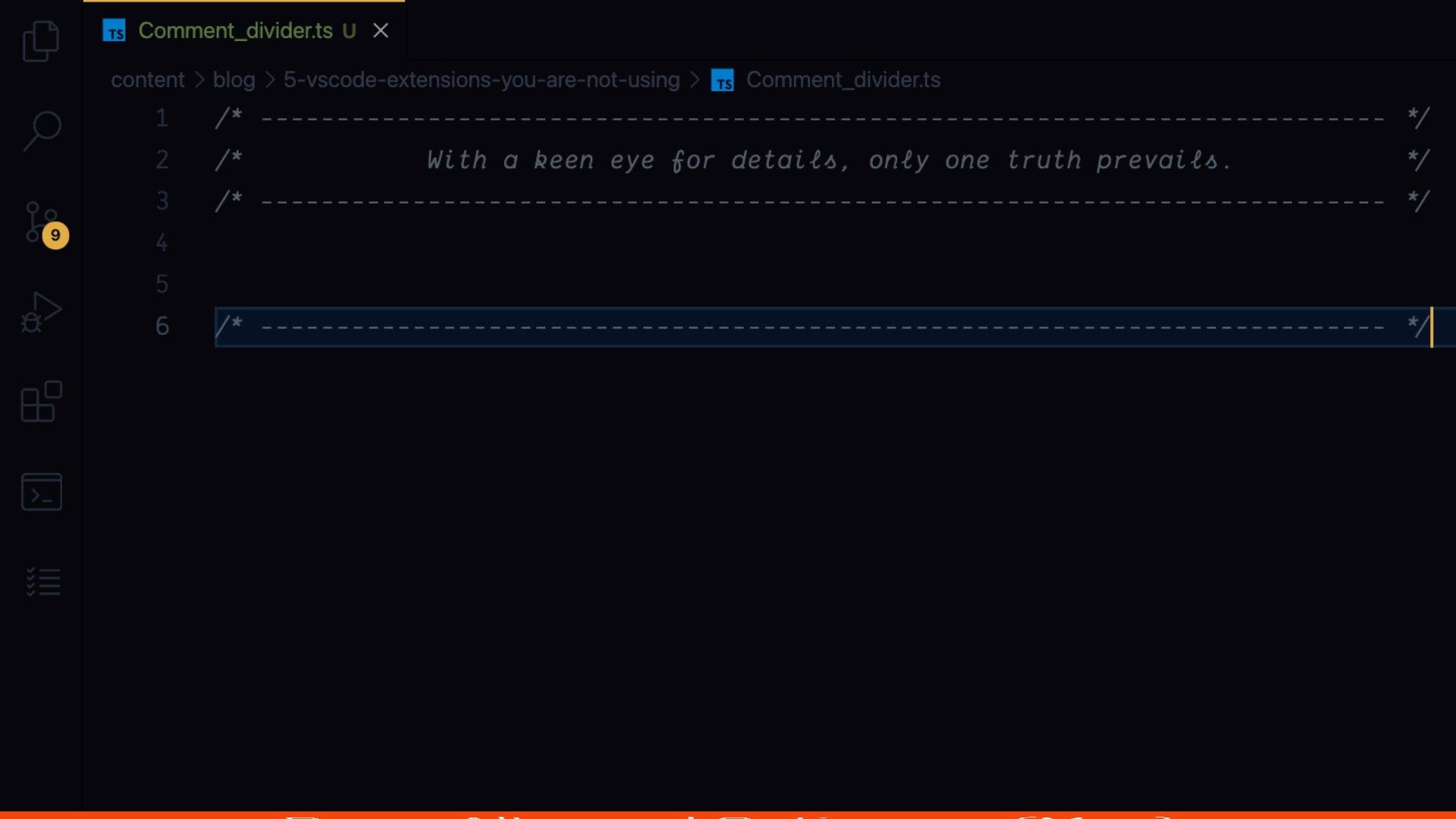
A lot of times I write headings to separate sections of my code. Doing it every time manually felt like a crime. And one day I came across this elegant extension - Comment Divider. There are so many options that come with it. But I generally use two of these separators more frequently.
- Heading: Write your heading and press Alt + Shift +x
- Line Separator: just press Alt + y

5. YAML plus JSON
Invert, always Invert: JacobiConvert, Always Convert. My monitor requires an HDMI port, my MacBook has only Type C port. what do I do? I use a Type C to HDMI adaptor. These Adaptors and Converters are very common. Type C to HDMI, Type C to 3.5mm, and almost whatever you want you can find them in the market. This highly exploited concept in hardware can be used in our daily life as well.
for eg: I have to write a JSON body to test my API endpoints. Just to simplify it a little bit, now I write my request body in YAML and convert it into JSON using this simple extension. YAML is just a superset of JSON. so whatever you can write in JSON you can also write it in YAML and YAML is a little less verbose than JSON. It looks neat and I can write it faster. I hope postman will one day have this feature built-in. so I can avoid this extra step of copying and pasting in postman.
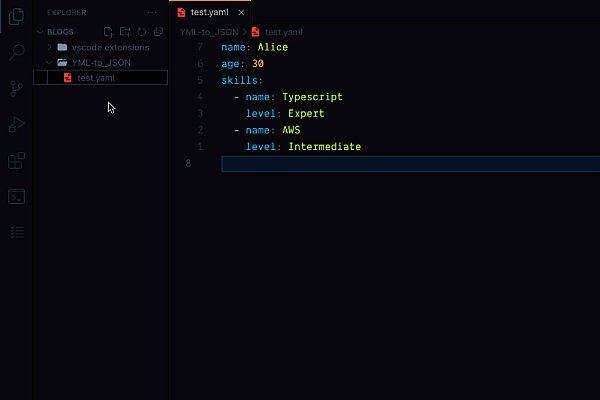
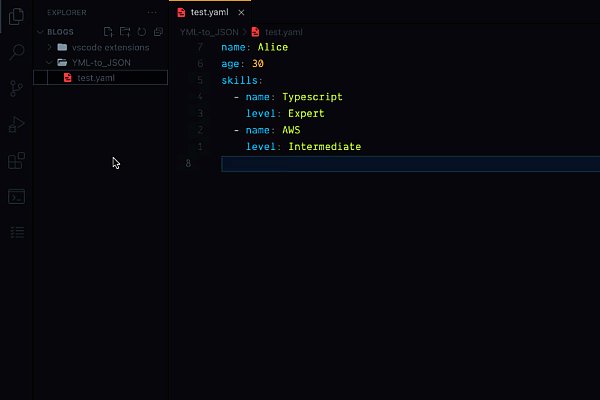
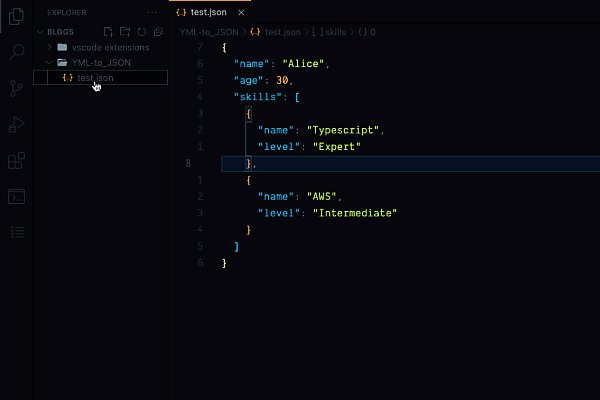
How to use YAMLplusJSON:
- Create a .yml file first.
- Right click on the file in explorer.
- select “Convert to JSON”.

6. Ayu
I don’t mind difference of opinion unless you prefer light theme over dark. : Ankit Aabad (yeah that’s me😊)
I spend a lot of time writing code, and I spend some more on my setup exploring different keyboards, mouse, monitors, tables, and whatnot. I also keep testing different themes and fonts.
One theme that I have been using for a long time is Ayu. I like its dark variant. It is easy on my eyes and the color scheme is just perfect for my taste. Colors are punchy and bright and visibility is on another level. Just try it once and I’m sure you will fall in love with it.

I hope you enjoyed this post and you find these extensions useful. If you have any suggestions, I’d love to hear more from you.
FAQs
1. Can too many extensions slow down VSCode?
Installing too many extensions can impact performance. It’s best to keep the ones you actively use and disable the others.
2. Does VSCode extensions work offline?
Yes, once installed, most extensions perform offline. However, extensions that rely on cloud services, like AI-powered coding assistants or live collaboration tools, may require an internet connection.
3. Are there any security risks with installing VSCode extensions?
You should always download VSCode extensions from the official marketplace as I have provided the link for each extension above. Check reviews, ratings, and permissions before installing, and avoid unverified sources.





