Build Competitive Edge with Serverless Dashboards
Did you ever feel your AWS ECR repository is becoming a black hole for container images? You're not alone. Storing many unused image tags can inflate your storage costs and clutter your workflow. Don’t worry about it. Here’s how to take control of images with serverless-ecr-image-cleaner plugin
First, we will discuss What Is Serverless Framework and AWS ECR?
Serverless
Serverless is the cloud computing application development without provisioning or managing servers or infrastructure.
Serverless framework
It’s a framework that lets you build serverless infrastructure in a much easier way, On a various cloud platforms like AWS, Microsoft Azure, Google Cloud Platform, etc.
AWS ECR
Amazon Elastic Container Registry (Amazon ECR) is an AWS-managed container image registry service that is secure, scalable, and reliable. - AWS DOCS
Pricing for AWS ECR is based on - The amount of data you store in your repositories and the data transfer from your image pushes and pulls.
A brief description about Serverless ECR Image Cleaner plugin
A simple and easy-to-use plugin designed for the serverless framework. This plugin offers a convenient alternative to manually specifying lifecycle policies for managing your AWS ECR repository, It automatically retains only the most recent images (with a default of recent 6 images) and removes the older ones after each development, it optimizes storage costs and maintains a well-organized repository. Seamlessly integrated into your serverless.yml file, a configuration is straightforward, allowing you to focus on development while ensuring a lean and efficient infrastructure.
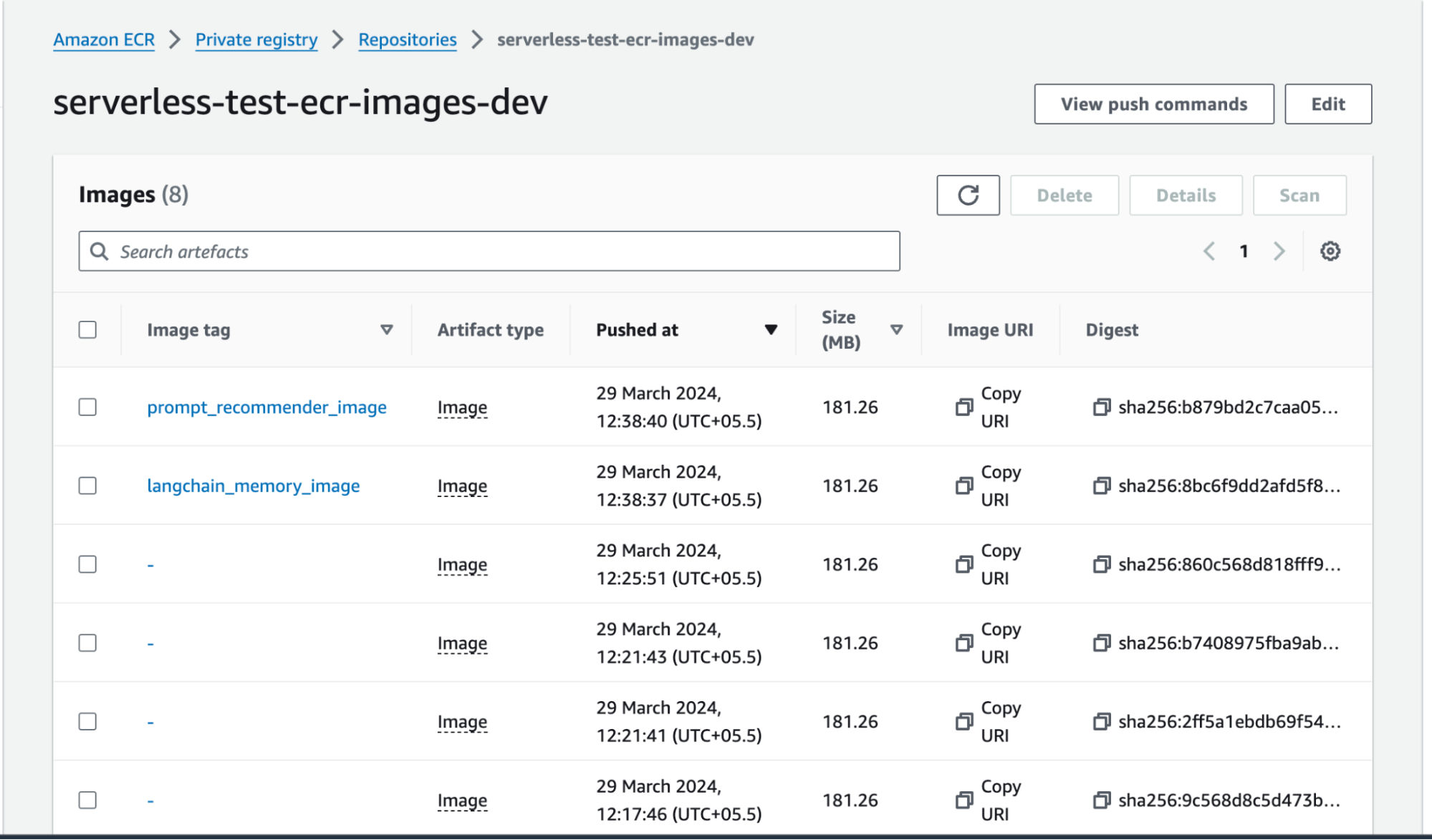
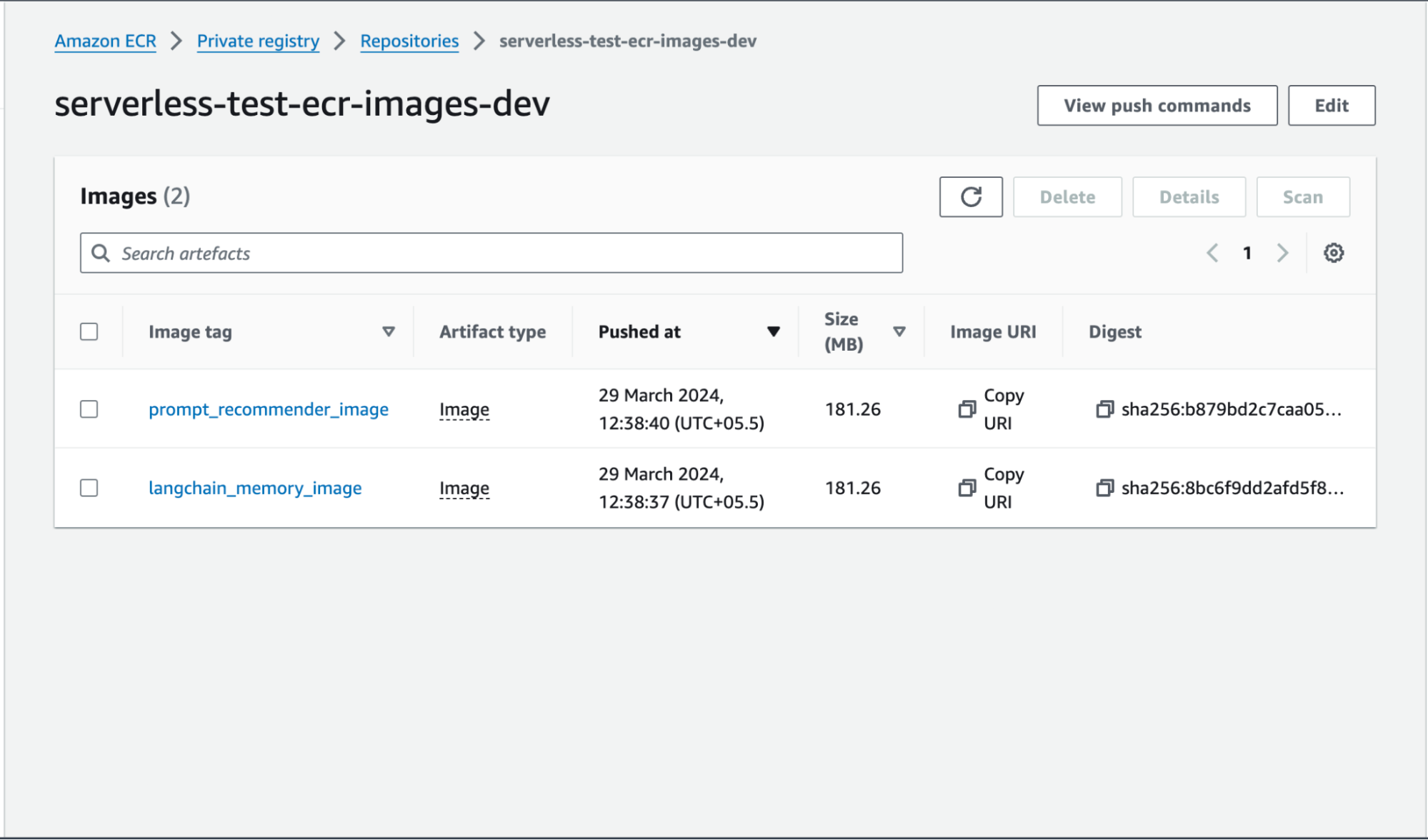
Here are pictures of how your ECR repository would looks like before and after
BEFORE Image

AFTER Image

Let’s enter into the Serverless Image Cleaner plugin and see how it works:
1. Installation & Configuration:
Install the package: npm i serverless-ecr-image-cleaner - Link
Add the plugin to your serverless.yml:
YML
plugins:
- serverless-ecr-image-cleaner
2. Fine-Tuning the Cleanup:
Customize the plugin to your needs:
- appRegion: Your ECR image region (default: us-east-1)
- repositoryName: Your specific repository name (default: serverless-{serviceName}-{stage})
- numImagesToKeep: Number of latest images to retain (default: 6)
plugins:
- serverless-ecr-image-cleaner
custom:
appRegion: us-east-1
repositoryName: ExampleRepositoryName
numImagesToKeep: 2
3. Deployment Does the Heavy Lifting:
Deploy your service with the plugin. The plugin will wait for the deployment to complete, then It will clear the old images and keep the recent ones up to the number of images you wanted to keep.
4. Enjoy a Tidy & Cost-Effective ECR:
Now you can sit back and relax as the plugin silently cleans up your repository, by removing old, unused images. Your storage bill will surely thank you!
Bonus Perks:
- Flexibility: Target specific repositories or keep more images if needed.
- Efficiency: Clean-up happens after deployment, minimizing downtime.
- Ease of Use: No complex lifecycle policies, just simple configuration.
I hope this helps you! Let me know if you have any other questions.